
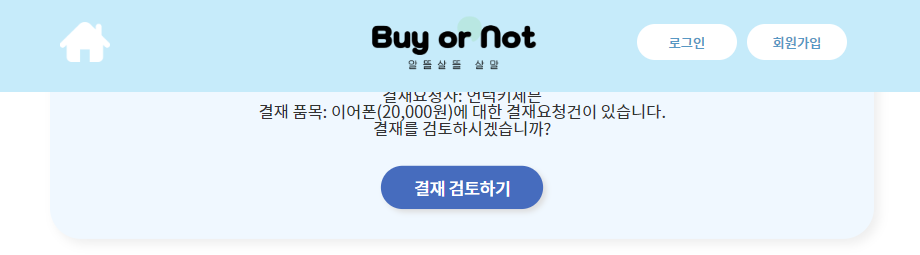
원래는 사진처럼 Header가 fixed된 상황이고, body의 컨텐츠가 header의 뒤로 인식이 되어 header앞으로 튀어나오지 않았다.

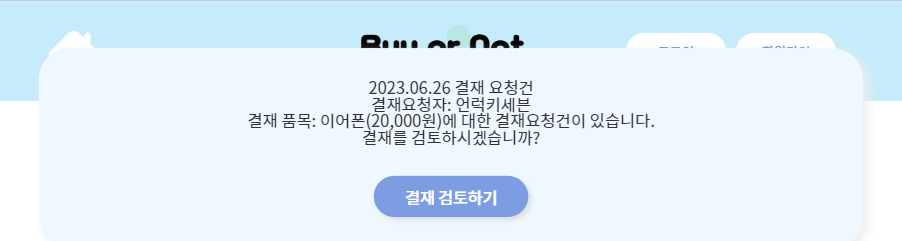
근데 body 컨텐츠에 hover로 animation, transform(scale)효과를 적용하고 나니, 하버할 경우 사진처럼 컨텐츠가 header의 앞으로 튀어나오는 현상이 생겼다.
이후 animation, transform을 적용할 경우 z-index가 1로 처리되는 효과가 있다는 블로그 글을 보고, header의 z-index를 999로 설정하여 문제 해결하였다. (꼭 999가 아니더라도 1보다 큰 숫자면 모두 유효하다)

(실제로는 hover 적용된 상태이지만 header의 앞으로 튀어나오지 않는다)

오늘도 잘 해냈다!
'TIL' 카테고리의 다른 글
| 230713) json-server를 유지하는 동시에 yarn start하기 (0) | 2023.07.13 |
|---|---|
| 230630) react, styled-component 사용 시 Google font(구글폰트) 적용하기 (0) | 2023.06.30 |
| 230627) localStorage로 객체를 저장하고자 할 때 방법 (0) | 2023.06.27 |
| 230621) 화살표 함수 사용할 경우 return문과 중괄호{}의 생략 (0) | 2023.06.21 |
| 230620) React의 hook (0) | 2023.06.21 |